پس از راهاندازی وبسایت خود با وردپرس، ممکن است به جدولی برای نمایش اطلاعات در سایت نیاز داشته باشید. همانطور که میدانید، این ویژگی به طور پیش فرض در این سیستم مدیریت محتوا در دسترس نیست. با این حال، اگر نیاز به ایجاد جدول در وردپرس دارید، جای نگرانی نیست و ما به شما کمک میکنیم تا این کار را با استفاده از روشهای مختلف در کمترین زمان ممکن انجام دهید تا بتوانید به سئو سایت وردپرسی خود کمک کنید.
چگونه در وردپرس جدول آپلود کنیم؟

با وجود قابلیتهای قدرتمند وردپرس در زمینه بهبود محتوا، یکی از ضعفهای آن فقدان ویژگیهای مناسب برای طراحی جداول جذاب است. در حالی که طراحی جدول همیشه برای سایتهای وردپرسی ضروری نیست، مواقعی وجود دارد که ممکن است نیاز داشته باشید از جداول بصری و گرافیکی جذابی در محتوای خود استفاده کنید. برای فعال کردن این قابلیت، باید امکانات طراحی جدول به ویرایشگر وردپرس اضافه شود. لازم به ذکر است که ویرایشگر بلوکی جدید وردپرس، گوتنبرگ، امکان درج جدول در سایتهای وردپرس را برای کاربران خود فراهم کرده است. با این حال برخی از بهترین افزونههای طراحی جدول برای وردپرس وجود دارد که برخی از آن ها را معرفی می کنیم.
افزونه ساخت جدول در وردپرس
شما به راحتی می توانید اطلاعات خود را سازماندهی کرده و آنها را به طور روان تر و موثرتر به کاربران منتقل کنید. از آنجایی که وردپرس به طور پیش فرض این قابلیت کاربردی را ندارد، شما باید از طریق کدنویسی یا افزونه ها این امکان را در سایت خود ایجاد کنید. با این حال، اگر با کدنویسی آشنایی ندارید، نگران نباشید زیرا افزونه های زیادی برای این کار طراحی شده اند که به راحتی می توانند آن را برای شما انجام دهند.
افزونه TablePress Plugin
TablePress یک افزونه رایگان و پرکاربرد برای ساخت جدول در وردپرس است. این افزونه ویژگیهای زیر را ارائه میدهد:
- قابلیت ساخت انواع مختلف جدول: شامل جدولهای ساده، قابل سورتبندی، فیلترپذیر، تعاملی و موارد دیگر.
- امکان افزودن فرمتهای مختلف به دادههای جدول: مانند فرمت تاریخ، زمان، عددی، متنی و موارد دیگر.
- قابلیت خروجی گرفتن و وارد کردن دادههای جدول: این امکان به شما اجازه میدهد تا به راحتی دادههای جدول خود را بین وبسایتهای مختلف جابجا کنید.
نصب افزونه
برای نصب افزونه TablePress، مراحل زیر را دنبال کنید:
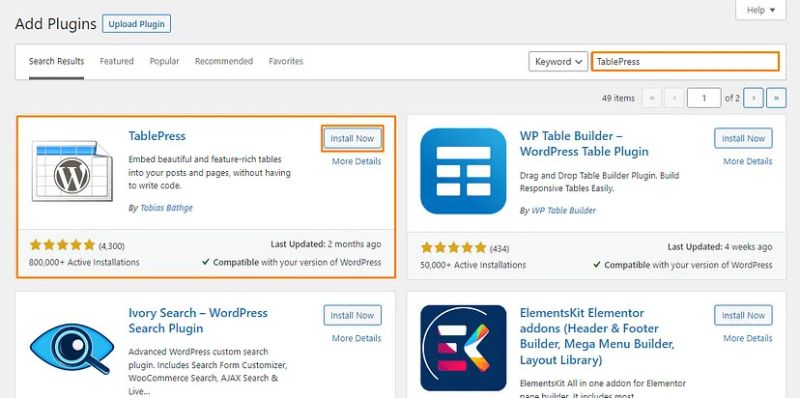
- به منوی اصلی وردپرس بروید و به افزونهها > افزودن جدید بروید.
- عبارت “TablePress” را در نوار جستجو سرچ کنید.
- روی دکمه نصب کلیک کنید.
- بعد از نصب، افزونه را فعال کنید.
ساخت جدول
برای ایجاد یک جدول با افزونه TablePress، مراحل زیر را دنبال کنید: - به منوی اصلی وردپرس بروید و به افزونهها > TablePress بروید.
- روی دکمه افزودن جدید کلیک کنید.
- نام و توضیحات جدول را وارد کنید.
- تعداد ستون و ردیف جدول را مشخص کنید.
- سایر تنظیمات جدول را در صورت نیاز ویرایش کنید (این تنظیمات به زبان انگلیسی خواهند بود).
- روی دکمه ذخیره کلیک کنید.
ویرایش جدول
برای ویرایش یک جدول، مراحل زیر را دنبال کنید:
- به منوی اصلی وردپرس بروید و به افزونهها > TablePress بروید.
- جدول موردنظر را انتخاب کنید.
- روی دکمه ویرایش کلیک کنید.
- تغییرات موردنظر خود را در جدول اعمال کنید.
- روی دکمه ذخیره کلیک کنید.
حذف جدول
برای حذف یک جدول، مراحل زیر را دنبال کنید: - به منوی اصلی وردپرس بروید و به افزونهها > TablePress بروید.
- جدول موردنظر را انتخاب کنید.
- روی دکمه حذف کلیک کنید.
- روی دکمه حذف در پنجره بازشو کلیک کنید.
مزایای استفاده از افزونه TablePress
افزونه TablePress مزایای زیر را ارائه میدهد:
رایگان و متنباز: این به این معنی است که شما میتوانید به صورت رایگان از آن استفاده کنید و در صورت نیاز کد آن را ویرایش کنید.
ویژگیها و قابلیتهای متعدد: این افزونه طیف وسیعی از امکانات را برای ساخت و مدیریت جداول ارائه میدهد.
استفاده آسان: حتی افراد مبتدی هم میتوانند با این افزونه جداول حرفهای ایجاد کنند.
بروزرسانیهای منظم: این افزونه به طور مداوم با ویژگیهای جدید و رفع باگها بهروزرسانی میشود.
افزونه Data Tables Generator by Supsystic
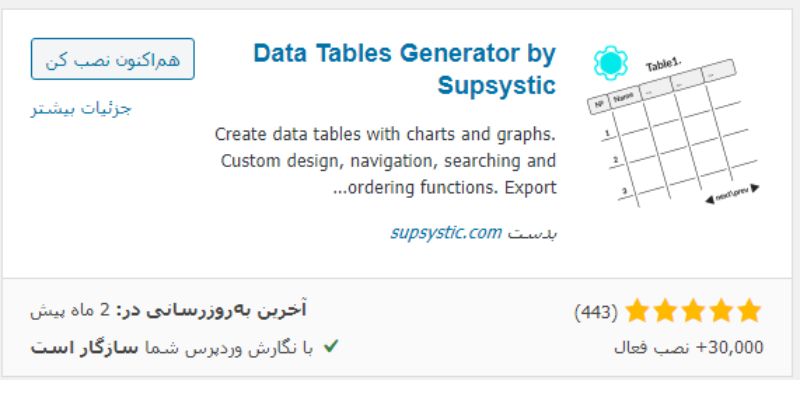
برای بسیاری از مدیران وبسایت، ایجاد جداول واکنشگرا (responsive) در وردپرس با استفاده از افزونهی «جداول داده» (Data Tables) از شرکت Supsystic یک کار مهم به شمار میرود. داشتن یک افزونهی حرفهای برای انجام این کار ضروری است. با استفاده از افزونههای کاربردی مانند «جداول داده»، به سادگی میتوانید جداول واکنشگرا در وردپرس ایجاد کنید که برای طراحیهای مدرن مناسب باشند.
برای شروع، ابتدا افزونه را از بخش افزونههای وبسایت خود دانلود و نصب کنید. پس از نصب این افزونه، بخشی با عنوان «Tables by Supsystic» در تنظیمات داشبورد وردپرس برای ساخت جداول واکنشگرا ایجاد میشود. برای ساخت اولین جدول واکنشگرا با افزونهی «جداول داده» از شرکت Supsystic، روی گزینه «Add Table» کلیک کنید.
بعد از کلیک، یک پنجره بازشو مشاهده خواهید کرد. ابتدا در فیلد اول، عنوانی برای جدول خود بنویسید. سپس در دو فیلد بعدی، به ترتیب تعداد سطر و ستون جدول را مشخص کنید و در نهایت برای ایجاد جدول روی «create» کلیک کنید.
تنظیمات اصلی
پس از ایجاد جدول، به تنظیمات مربوط به جدول خود خواهید رفت. در بخش بالایی با گزینههایی در سمت راست، میتوانید جدول خود را ذخیره، تکثیر، ایمپورت و حذف کنید.
در بخش بالا سمت چپ، میتوانید کد کوتاه جدول را مشاهده کرده و آن را در صفحه/پست سایت خود قرار دهید و خروجی را به صورت جداول واکنشگرا در وردپرس ببینید.
در بخش پایین، تبهای تنظیمات افزونه را مشاهده خواهید کرد، جایی که ابتدا بخش «settings» را معرفی میکنیم.
settings
خود تب «settings» دارای چندین زیر تب دیگر است:
تب اصلی main
Caption: با فعال کردن این گزینه، عنوان جدول در بالا نمایش داده میشود.
Description: میتوانید برای جدول توضیحاتی داشته باشید.
Header: میتوانید با فعال کردن این گزینه، سربرگ جدول را نمایش دهید.
Footer: میتوانید با فعال کردن این گزینه، پاورقی را در پایین جدول نمایش دهید.
Auto Index: این کار ردیفها را برای شما فهرست میکند و به شما امکان میدهد پیکربندی کنید که یک ستون جداگانه برای فهرستبندی داشته باشید یا ستون اول را بگیرید (این گزینه را انتخاب نکنید زیرا از اولین ستون اصلی شما استفاده میکند).
Design
Borders: حاشيه (ایجاد حاشیه برای جدول)
Compact: فشرده (فشردهتر کردن جدول)
Highlighting: برجستهسازي (برجسته کردن ردیفها هنگام قرار دادن موس روی آنها)
Responsive Mode: حالت واکنشگرا (تنظیم برای نمایش صحیح در اندازههای مختلف صفحه)
Features
Automatic width: پهناي خودکار (تنظیم خودکار عرض ستونها)
Sorting: مرتبسازي (امکان مرتبسازی بر اساس ستونها)
Search box creation: ايجاد کادر جستجو (ایجاد فیلد جستجو برای جستجو درون جدول)
Searching and sorting by: جستجو و مرتبسازي بر اساس (امکان جستجو و مرتبسازی بر اساس ستونهای خاص)
Showing/hiding empty tables: نمايش/پنهان کردن جداول خالي (نمایش یا مخفی کردن جداول خالی)
Language and text
برای اینکه خروجی شما راستچین نمایش داده شود (مناسب برای فارسیزبانان)، در بخش «Language » زبان را روی Persion تنظیم کنید. همچنین در بخش سمت چپ این تب، میتوانید متنهای پیشفرض مربوط به گزینههای خاص را ویرایش کنید.
خروجی کار
ما تمام اطلاعات ضروری در مورد تنظیمات این افزونه را ارائه کردهایم و اکنون میتوانید نتیجه را در خروجی مشاهده کنید. برای این کار، ابتدا باید کد کوتاه مربوط به جدول خود را در صفحه/پست کپی کنیم.
افزونه wpDataTables
با دانلود افزونه و نصب آن در بخش افزونههای سایت خود شروع کنید. پس از نصب افزونه، آن را فعال کنید. بعد از فعالسازی، منوی جدیدی به نام wpDataTables به داشبورد وردپرس شما اضافه خواهد شد.
قبل از شروع به ساخت اولین جدول با استفاده از افزونه wpDataTables، بهتر است ابتدا با نحوه پیکربندی تنظیمات جدول آشنا شوید. برای پیکربندی تنظیمات جدول در افزونه wpDataTables، روی زیرمنوی تنظیمات (Settings) در منوی داشبورد wpDataTables در وردپرس کلیک کنید. صفحه تنظیمات افزونه wpDataTables از چهار تب مختلف تشکیل شده است که هر کدام مربوط به تنظیمات بخشی از جداول است. در ادامه نحوه پیکربندی و راهاندازی افزونه wpDataTables را بررسی میکنیم.
تنظیمات اصلی
اولین تب در صفحه تنظیمات افزونه مربوط به تنظیمات عمومی و اصلی Main setting است، از جمله پوسته (Theme)، فرمتهای داده (Data Formats) و سایر تنظیمات اولیه.
صفحه تنظیمات اصلی افزونه wpDataTables شامل چندین بخش برای پیکربندی نحوه نمایش و عملکرد جداول شما است. در اینجا توضیحاتی در مورد هر گزینه آورده شده است:
- فرمت تاریخ (Date Format): از میان ۲۰ قالب رایج برای نمایش تاریخ در ستونهای تاریخ، قالب مورد نظر خود را انتخاب کنید.
- زبان رابط (Interface Language): افزونه wpDataTables از ۴۵ زبان زنده دنیا برای بخشهای اصلی رابط خود پشتیبانی میکند. میتوانید زبان مورد نظر خود را از اینجا انتخاب کنید. توجه داشته باشید که فقط المانهای اصلی جدول در بخش نمایش عمومی (front-end) ترجمه میشوند. به این معنی که ابزارهای جدول مانند «کپی»، «چاپ»، «خروجی اکسل» و برچسبهای فیلتر ترجمه نمیشوند. در صورت تمایل، میتوانید خودتان آنها را ترجمه کنید.
- فرمت زمان (Time Format): برای نمایش زمان، حالت ۱۲ ساعته یا ۲۴ ساعته را انتخاب کنید.
- پوسته پیشفرض (Base Skin): افزونه wpDataTables چندین پوسته داخلی ارائه میدهد که میتوانید از آنها برای سفارشیسازی ظاهر کلی جدول در بخش نمایش عمومی مانند رنگها، دکمهها و موارد دیگر استفاده کنید. یکی از پوستههای زیر را انتخاب کنید: آبی (Aqua)، خاکستری (Graphite)، متریال (Material)، روشن (Light)، بنفش (Purple) یا تیره (Dark).
- فرمت اعداد (Number Format): از این بخش برای انتخاب نحوه نمایش اعداد استفاده کنید. نماد جداکننده هزارگان و ممیز اعشار را تعیین کنید.
- رندر فیلتر پیشرفته (Render Advanced Filter): موقعیت ابزارهای فیلتر پیشرفته را هنگام فیلتر کردن انتخاب کنید. دو گزینه وجود دارد: قرار دادن ابزارهای فیلتر در هدر یا فوتر جدول.
- تعداد اعشار (Decimal Places): تعداد رقم اعشار برای اعداد را مشخص کنید. برای مثال، انتخاب ۲ باعث نمایش اعداد به صورت ۱۰.۰۵ میشود. این تنظیمات را میتوان برای ستونهای خاص باطل کرد.
- جداگرنده CSV (CSV Delimiter): از نسخه ۲.۲.۳ افزونه wpDataTables، کاربران میتوانند یک جداگرنده CSV را انتخاب کنند. پس از ایجاد جدول، به صفحه تنظیمات افزونه بروید، جداگرندهای که با فایل شما مطابقت دارد را در زیر جداگرنده CSV انتخاب کنید و روی «اعمال» کلیک کنید. افزونه جداگرنده را تشخیص داده و جدول را بر اساس آن ایجاد میکند.
توجه داشته باشید که:
گزینههای عرض تبلت (Tablet Width) و عرض موبایل (Mobile Width) در نسخه پریمیوم افزونه wpDataTables ارائه میشوند. برای دسترسی به این ویژگیها، نیاز به ارتقاء نسخه افزونه خود دارید. تنظیمات جداول در هر صفحه مدیریت (Tables per Admin Page) نیز در نسخه رایگان افزونه موجود نیست.
گزینههای برچسب توابع حداکثر (Maximum Functions Label)، برچسب توابع حداقل (Minimum Functions Label)، برچسب توابع میانگین (Average Functions Label) و برچسب توابع مجموع (Sum Functions Label) در نسخه پریمیوم افزونه ارائه میشوند.
گزینه «قرار دادن بوتاسترپ کامل در بخش نمایش عمومی و مدیریت (Include Full Bootstrap Front-end and Back-end)» در صورتی که فایل bootstrap.js قبلاً در یکی از فایلهای قالب شما وجود دارد، برای جلوگیری از تداخل کد، غیرفعال کردن آن توصیه میشود.
گزینه «جلوگیری از حذف جداول در پایگاه داده (Prevent Deleting Tables in Database)» با فعالسازی این گزینه، حتی پس از حذف افزونه، جداول در پایگاه داده باقی میمانند. به طور پیش فرض، جداول پس از حذف افزونه در پایگاه داده ذخیره میشوند.
گزینه «نمایش اعتبار افزونه در زیر جداول (Show Plugin Credentials Below Tables)» با فعال کردن این گزینه، عبارت “Powered by wpDataTables” در پایین جداول نمایش داده میشود.
آموزش بعدی به تب «اتصال جداگانه به پایگاه داده» خواهد پرداخت. این تب در نسخه پریمیوم افزونه wpDataTables موجود است و در نسخه رایگان گنجانده نشده است.
نحوه ساخت جدول در المنتور
مطالعه بیشتر: نحوه نصب وردپرس
برای ایجاد جدول با Elementor، مراحل زیر را دنبال کنید:
- صفحه یا پستی که می خواهید جدول را در آن قرار دهید باز کنید.
- روی دکمه “ویرایش با Elementor” کلیک کنید.
- در منوی سمت چپ، روی ویجت ها کلیک کنید.
- به دنبال ویجت Table بگردید.
- ویجت Table را به صفحه یا پست خود اضافه کنید.
- تنظیمات جدول را با توجه به نیازهای خود سفارشی کنید.
- محتوای جدول را وارد کنید.
- روی دکمه ذخیره کلیک کنید.
- تنظیمات ویجت جدول
ویجت Table در Elementor تنظیمات زیر را دارد:
- Rows: تعداد ردیف های جدول
- Columns: تعداد ستون های جدول
- Border: استایل حاشیه جدول
- Padding: فاصله بین محتوای سلول ها
- Background: رنگ پس زمینه جدول
- Text: رنگ متن جدول
- Font: فونت متن جدول
به عنوان مثال، بیایید جدولی با 3 ردیف و 2 ستون ایجاد کنیم. همچنین می خواهیم حاشیه جدول به صورت خط صاف با عرض 1 پیکسل باشد. ما رنگ سفید را به عنوان رنگ پس زمینه جدول و مشکی را به عنوان رنگ متن انتخاب می کنیم. فونت متن جدول Arial با اندازه 16 پیکسل خواهد بود. برای انجام این کار، مراحل زیر را دنبال کنید:
- مقدار Rows را روی 3 و مقدار Columns را روی 2 در تنظیمات ویجت Table تنظیم کنید.
- در بخش Border، گزینه solid را انتخاب کنید و مقدار Width را روی 1px تنظیم کنید.
- در بخش Background، رنگ سفید را انتخاب کنید.
- در بخش Text، رنگ مشکی را انتخاب کنید.
- در بخش Font، Arial را به عنوان فونت انتخاب کنید و اندازه را روی 16 پیکسل تنظیم کنید.
- بعد از اعمال این تنظیمات، جدول مورد نظر ما ایجاد خواهد شد.
شما می توانید انواع مقالات مرتبط با سئو وردپرس و طراحی سایت وردپرس را در وب شهر مشاهده نمایید. شرکت دیجتال مارکتینگ وب شهر با سه سال سابقه طراحی سایت در شهریار و دیگر نقاط تهران، میتواند مشاور مناسبی برای شما باشد.









نظرات جدید