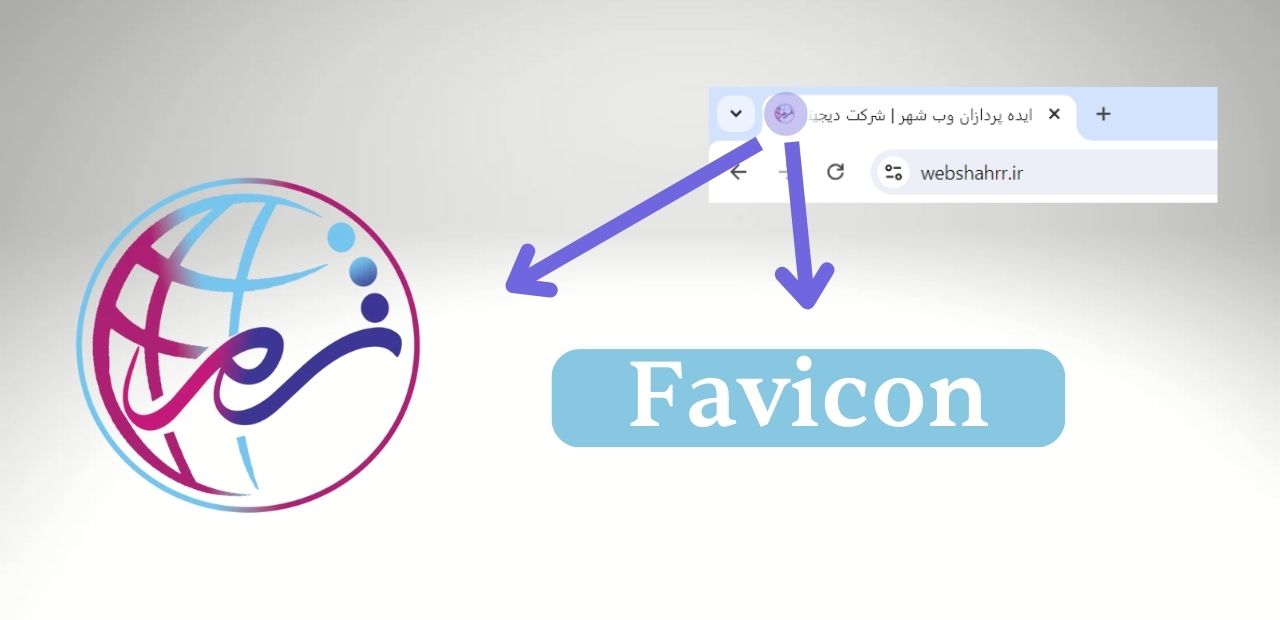
احتمالا به تازگی با عبارت نمادک سایت یا فاوآیکن برخورد کرده اید. کلمه فاوآیکن از ترکیب دو کلمه «Favorite» به معنی «مورد علاقه» و «Icon» به معنی «نماد» که با آن آشنا هستید، می باشد. نمادک سایت در واقع تصویری است که معرف یک وب سایت است و به همین دلیل با نام های دیگری همچون «آیکن میانبر»، «آیکن بوک مارک» و غیره شناخته می شود. اندازه نمادک سایت معمولا ۱۶ در ۱۶ پیکسل است. هنگامی که سایتی دارای فاوآیکن باشد، مرورگرها با توجه به نوعشان، این آیکن را در کنار آدرس سایت، در سربرگ تب کنار عنوان سایت و غیره نمایش می دهند.
فاوآیکنی که برای سایت خود انتخاب می کنید می تواند یکی از فرمت های ico، png، gif، jpg، svg، apng را داشته باشد. از بین این فرمت ها، سه فرمت ico، png و gif توسط تمامی مرورگرها پشتیبانی می شوند. بنابراین توصیه می شود از یکی از این سه فرمت استفاده کنید. همچنین اگر از یک تصویر گیف متحرک به عنوان فاوآیکن استفاده می کنید، توجه کنید که نمایش فریم های تصویر متحرک ممکن است در برخی مرورگرها به درستی پشتیبانی نشود و در این صورت، تصویر به صورت ثابت نمایان می شود.
آموزش قرار دادن favicon در وردپرس

اگر هنوز تصویر مورد نظر خود را آماده ندارید و می خواهید یک تصویر یا لوگوی جدید به عنوان فاوآیکن سایت خود طراحی کنید، بهترین گزینه استفاده از سایت بسیار کاربردی Favicon.cc است. با استفاده از این سایت می توانید به راحتی هر طور که می خواهید تصویر دلخواه خود را طراحی کنید و به صورت زنده نتیجه را به عنوان نمادک سایت در بالای تب مرورگر مشاهده کنید. این سایت همچنین به شما امکان می دهد تصویر مورد نظر خود را برای ویرایش وارد کنید یا از فاوآیکن های ساخته شده توسط کاربران دیگر استفاده کنید.
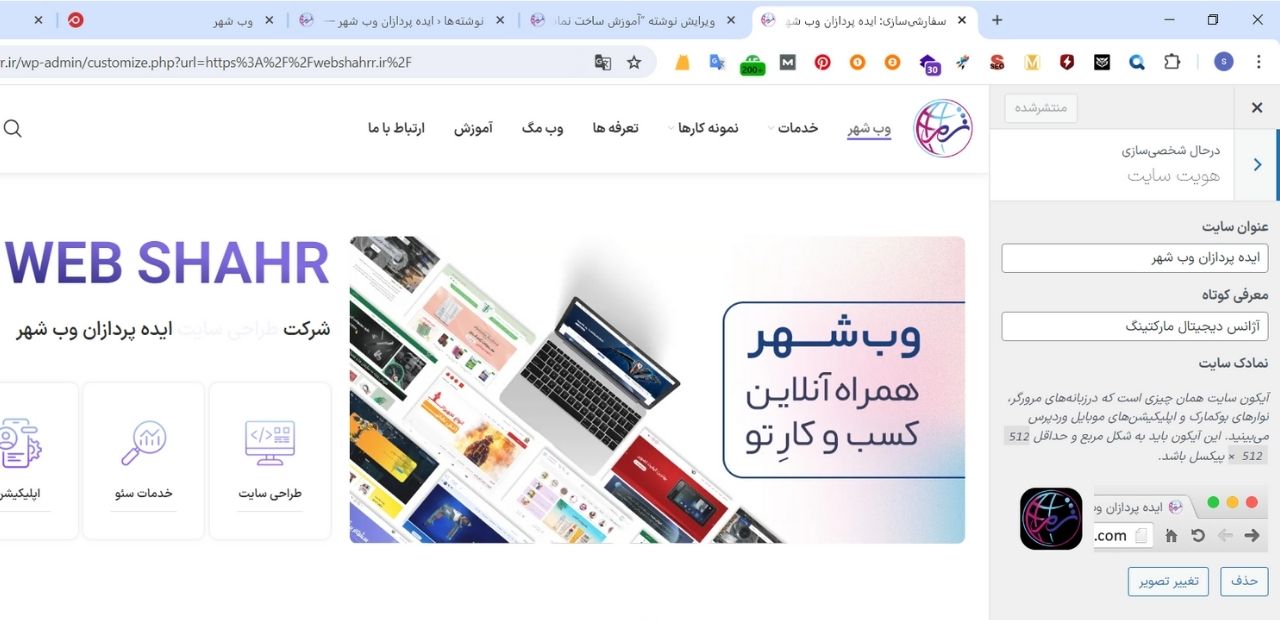
پس از اتمام کار، به سادگی تصویر ایجاد شده را برای استفاده در مراحل بعدی آموزش بر روی رایانه خود دانلود کنید. از وردپرس 4.3 به بعد، می توانید به راحتی یک Favicon (نمادک سایت) را از داشبورد وردپرس خود اضافه کنید. برای این کار، به بخش “ظاهر” در داشبورد بروید و روی صفحه “سفارشی سازی” در زیر تب “هویت سایت” کلیک کنید. سپس با کمک گزینه “آیکون سایت”، می توانید نمادک سایت خود را آپلود کنید.
قالب و ابعاد نمادک سایت
نمادک سایت شما باید مربع شکل و حداقل 512 در 512 پیکسل باشد. اگر تصویری که آپلود می کنید بزرگتر از اندازه توصیه شده باشد، وردپرس به شما امکان برش آن را می دهد. اگر دقیقاً با اندازه توصیه شده مطابقت داشته باشد، می توانید تغییرات خود را ذخیره کنید و روی دکمه آبی “انتشار” کلیک کنید. با به روز رسانی صفحه، می توانید نمادک سایت خود را در تب مرورگر مشاهده کنید.
همچنین می توانید از طریق دستگاه تلفن همراه خود به سایت خود مراجعه کرده و گزینه “افزودن به صفحه اصلی” را از منوی مرورگر انتخاب کنید. با این کار، نماد سایت خود را در صفحه اصلی دستگاه تلفن همراه خود خواهید دید.
به این نکته هم توجه داشته باشید که برخی از توسعه دهندگان قالب، این ویژگی را در تنظیمات قالب های خود قرار داده اند و دسترسی به تنظیمات قالب را برای شما آسان می کند تا بتوانید یک فاوآیکن را برای سایت وردپرس خود تنظیم کنید.
گذاشتن Favicon در وردپرس قدیمی (نسخه 4.2 یا پایین)
قرار دادن نمادک سایت در نسخه های قدیمی تر وردپرس (نسخه ۴.۲ و پایین تر) توصیه نمی شود. به روز نگه داشتن وردپرس برای امنیت و بهره مندی از امکانات جدیدتر همیشه ضروری است. با این حال، در صورت نیاز به اضافه یا تغییر Favicon در یک نسخه قدیمی وردپرس، می توانید از روش های زیر استفاده کنید:
⦁ روش اول
ابتدا تصویر دلخواه خود برای Favicon (با شکل مربع و حداقل اندازه ۵۱۲ در ۵۱۲ پیکسل) را با استفاده از یک سرویس FTP به ریشه (root directory) وب سایت خود آپلود کنید. ترجمه قطعه کد در روش اول انجام نمی شود، زیرا این کار ممکن است باعث ایجاد مشکلات امنیتی در وب سایت شما شود. تغییر دستی فایل های هسته ای وردپرس مانند header.php توصیه نمی شود، مگر اینکه توسعه دهنده باشید و خطرات احتمالی را درک کنید. همچنین قبل از ایجاد هرگونه تغییر دستی، تهیه پشتیبان از وب سایت خود ضروری است. برای روشی امن تر و کاربرپسندتر، به روزرسانی وردپرس به آخرین نسخه را در نظر بگیرید. این کار نه تنها به شما امکان استفاده از قابلیت Favicon داخلی را می دهد، بلکه باعث بهبود امنیت و عملکرد وب سایت شما نیز می شود.
باید توجه داشته باشید که در تگ href بالا، بجای URL عبارت مربوط به وب سایت خودتان را قرار دهید.
⦁ روش دوم (توصیه شده)
اگر قالب وب سایت شما دارای فایل header.php نیست یا نمی توانید آن را پیدا کنید، می توانید از افزونه Insert Headers and Footers برای اضافه کردن نمادک سایت در وردپرس استفاده کنید. برای این کار، به سادگی افزونه را نصب و فعال کنید، به تنظیمات آن بروید، کد بالا را در بخش هدر قرار دهید و تنظیمات خود را ذخیره کنید. علاوه بر این، افزونه All in One Favicon نیز می تواند گزینه مناسبی برای اضافه یا تغییر Favicon در وردپرس باشد، زیرا دیگر نیازی به اضافه کردن هیچ کدی نیست. فقط کافی است نمادک سایت خود را درون این افزونه بارگذاری کنید.
آموزش نحوه قرار دادن favicon در html
دو روش اصلی برای اضافه کردن favicon به وب سایت HTML شما وجود دارد:
⦁ استفاده از تگ : <link>
این متداول ترین روش برای اضافه کردن نمادک سایت است. برای انجام این کار، کد زیر را در بخش <head> سند HTML خود قرار دهید:
HTML
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
در این کد “rel=icon” نشان می دهد که این لینک به یک favicon اشاره می کند. href=”/favicon.ico” مسیر فایل favicon شما را مشخص می نماید. در این مثال، فرض می شود که favicon شما با نام “favicon.ico” در پوشه ریشه وب سایت شما قرار دارد. type=”image/x-icon” نوع فایل favicon را مشخص می کند. البته شما می توانید نام و محل فایل favicon خود را مطابق با نیاز خود تغییر دهید.
⦁ استفاده از تگ: <meta>
روش دیگر برای اضافه کردن favicon استفاده از تگ <meta> است. برای انجام این کار، کد زیر را در بخش <head> سند HTML خود قرار دهید:
HTML
<meta name=”msapplication-TileImage” content=”/favicon.ico”>
در این کد:
“name=”msapplication-TileImage به مرورگرهای Internet Explorer و Edge دستور می دهد که از favicon شما به عنوان تصویر کاشی برای برنامه وب سایت شما استفاده کنند. content=”/favicon.ico” مسیر فایل favicon شما را مشخص می کند. در این رابطه باید به چند نکته توجه داشته باشید. اولا شما می توانید نام و محل فایل favicon خود را مطابق با نیاز خود تغییر دهید. ثانیا نمادک سایت شما باید یک فایل تصویری مربع شکل با ابعاد حداقل 16 در 16 پیکسل باشد. ثالثا فرمت های رایج برای favicon شامل ICO، PNG و GIF هستند. همچنین شما می توانید از ابزارهای آنلاین برای تبدیل تصاویر خود به favicon استفاده کنید. پس از اضافه کردن favicon به کد HTML خود نیز ممکن است لازم باشد مرورگر خود را تازه سازی کنید تا تغییرات را مشاهده کنید.
نحوه تغییر آیکون سایت وردپرس
به صورت ساده باید بگوییم که با انجام هر یک از روش هایی که دربالا برای ساخت نمادک توضیح دادیم می توانید آن را تغییر هم بدهید. دو روش اصلی برای تغییر آیکون سایت وردپرس (فاوآیکن) وجود دارد:
استفاده از پیشخوان وردپرس:
ساده ترین روش برای تغییر نمادک سایت، استفاده از پیشخوان وردپرس است. برای انجام این کار، مراحل زیر را دنبال کنید:
ابتدا به پیشخوان وردپرس خود وارد شوید و از منوی سمت چپ، روی نمایش و سپس تنظیمات کلیک کنید. در صفحه تنظیمات، به پایین اسکرول کنید تا بخش تصویر سایت را پیدا کنید. سپس روی دکمه انتخاب پرونده کلیک کنید و فایلی را که می خواهید به عنوان فاوآیکن جدید خود استفاده کنید، انتخاب کرده و روی دکمه انتخاب و بارگذاری کلیک کنید. در انتها وردپرس به طور خودکار فاوآیکن شما را آپلود و آپدیت می کند.
استفاده از FTP
اگر به پیشخوان وردپرس خود دسترسی ندارید یا می خواهید از روش دستی استفاده کنید، می توانید از FTP برای تغییر نمادک سایت خود استفاده کنید. برای انجام این کار، مراحل زیر را دنبال کنید:
با استفاده از یک کلاینت FTP به هاست وب خود متصل شوید. به ریشه وب سایت خود بروید. فایلی را که می خواهید به عنوان نمادک سایت جدید خود استفاده کنید، با نام “favicon.ico” آپلود کنید. اگر قبلاً یک نمادک سایت با نام “favicon.ico” دارید، باید آن را قبل از آپلود فاوآیکن جدید خود حذف کنید. فاوآیکن جدید شما باید به طور خودکار نمایش داده شود.
نمادک سایت یا فاوآیکون (Favicon) که مخفف Favorite Icon است، یک آیکون کوچک است که در کنار آدرس وب سایت در نوار عنوان مرورگر، تب ها و لیست بوک مارک ها نمایان می شود. این آیکون به عنوان یک عنصر بصری برای شناسایی و تمایز وب سایت شما از سایر سایت ها عمل می کند و به کاربران در هنگام مرور وب کمک می کند تا به سرعت سایت مورد نظر خود را پیدا کنند. افزودن یک نمادک سایت به وب سایت وردپرسی شما، باعث تقویت شناخت برند و ایجاد اعتماد در بین مخاطبان می شود. اگر هنوز برای سایت خود فاوآیکنی انتخاب نکرده اید یا فراموش کرده اید که چگونه آن را تغییر دهید، دستورالعمل های موجود در این مقاله را دنبال کنید تا فورا یک نمادک سایت مناسب برای خود انتخاب کنید.






نظرات جدید