وردپرس یک سیستم مدیریت محتوا (CMS) متنباز و رایگان است که به شما امکان میدهد به راحتی وب سایت یا وبلاگ خود را ایجاد، مدیریت و نگهداری کنید. با استفاده از وردپرس میتوانید بدون نیاز به دانش برنامهنویسی، صفحات وب بسازید، محتوای متنی و تصویری را منتشر کنید، قالب و ظاهر وب سایت خود را تغییر دهید، افزونهها و قابلیتهای جدید به آن اضافه کنید و در نهایت، وب سایت خود را به اشتراک بگذارید و در معرض دید عموم قرار دهید. وردپرس دو روش اصلی برای نمایش ویدیو در وب سایت شما ارائه می دهد. آپلود مستقیم ویدیو و جاسازی ویدیو از سرویس های اشتراک گذاری ویدیو. در ادامه هر دو روش را به طور مفصل بررسی می کنیم.
آموزش نحوه نمایش و آپلود ویدیو در سایت وردپرسی
افزودن ویدیو به وب سایت شما راهی هوشمندانه برای جلب توجه بازدیدکنندگان و افزایش نرخ تبدیل است. اگر به تازگی سایت وردپرس خود را راه اندازی کرده اید و قصد تولید محتوای ویدیویی دارید، ممکن است نحوه آپلود ویدیو در وردپرس برایتان سوال باشد. روش های مختلفی برای جاسازی ویدیو در وردپرس وجود دارد که به راحتی می توانید از آنها استفاده کنید.
یکی از این روش ها آپلود ویدیو در وردپرس در بخش ابزارک ها است. توجه داشته باشید که در حال حاضر امکان آپلود مستقیم ویدیو با استفاده از ویجت ها در وردپرس وجود ندارد. ویجت ها برای نمایش المان های از پیش آماده شده مثل متن، آرشیو یا دسته بندی ها به کار می روند. با این حال، برای نمایش ویدیو در بخش هایی مانند سایدبار، فوتر و هدر می توانید از روش های جایگزین زیر استفاده کنید که یکی از آن ها آپلود ویدیو در کتابخانه رسانه است. ابتدا ویدیو را به کتابخانه رسانه وردپرس خود آپلود کنید. سپس در بخش ویرایش صفحه یا نوشته مورد نظر، از بلوک “ویدیو” استفاده کرده و با انتخاب ویدیوی آپلود شده، آن را به صفحه یا نوشته خود اضافه نمایید.
روش دیگر آپلود ویدیو در وردپرس هم جاسازی ویدیو از سرویس های اشتراک گذاری ویدیو است. بسیاری از سرویس های اشتراک گذاری ویدیو مانند یوتیوب و آپارات امکان جاسازی ویدیو در وب سایت ها را فراهم می کنند. با کپی کردن کد جاسازی ویدیو از این سرویس ها و قرار دادن آن در بخش ویرایش صفحه یا نوشته خود، می توانید ویدیو را نمایش دهید. روی دکمهی «بارگذاری پرونده» (یا «آپلود فایل») کلیک کنید و سپس ویدیوی مورد نظرتان را انتخاب نمایید. در نهایت، روی دکمهی «باز کردن» (یا «Open») کلیک کنید.
نحوه بارگذاری ویدیو در ویرایشگر کلاسیک و گوتنبرگ
دو روش اصلی برای آپلود ویدیو در وردپرس و نمایش ویدیو در وب سایت شما وجود دارد. اولی، آپلود مستقیم ویدیو است. برای انجام این کار با ویرایشگر کلاسیک باید یک سری از کارها را انجام دهید. در ویرایشگر نوشته یا صفحه خود، به زبانه “HTML” بروید. کد جاسازی ویدیو را از یوتیوب، آپارات یا هر سرویس اشتراک گذاری ویدیو که استفاده می نمایید، کپی کنید. بعد از آن کد جاسازی را در جایی که می خواهید ویدیو نمایش داده شود، جایگذاری کنید.
با استفاده از ویرایشگر گوتنبرگ هم باید بلوک “ویدیو” را به صفحه یا نوشته خود اضافه کنید. سپس بر روی دکمه “بارگذاری” کلیک کنید و ویدیوی خود را از رایانه خود انتخاب نمایید. یا می توانید آدرس URL ویدیو را از یوتیوب یا سایر سرویس های اشتراک گذاری ویدیو وارد کنید.
دومین روش آپلود ویدیو در وردپرس هم جاسازی ویدیو از سرویس های اشتراک گذاری ویدیو می باشد. برای انجام این کار با استفاده از ویرایشگر کلاسیک باید کد جاسازی ویدیو را از یوتیوب، آپارات یا هر سرویس اشتراک گذاری ویدیو که استفاده می کنید، کپی نمایید. سپس به ویرایشگر نوشته یا صفحه خود بروید. در انتها هم کد جاسازی را در جایی که می خواهید ویدیو نمایش داده شود، جایگذاری کنید.
با استفاده از ویرایشگر گوتنبرگ هم باید بلوک “Embed” را به صفحه یا نوشته خود اضافه کنید. سپس آدرس URL ویدیو را از یوتیوب یا سایر سرویس های اشتراک گذاری ویدیو در کادر “URL” وارد نمایید. در انتها هم تنظیمات دلخواه مانند عنوان و توضیحات را اضافه کنید.
در زمان بارگذاری ویدئو باید توجه داشته باشید که از فرمت های ویدیویی سازگار با وب مانند MP4 یا WebM استفاده کنید والبته ویدیوهای خود را برای حجم کمتر و بارگذاری سریعتر بهینه سازی نمایید. همچنین باید از عناوین و توضیحات واضح و دقیق برای ویدیوهای خود استفاده کنید. از طرف دیگر برای ویدیوهای خود زیرنویس و رونویسی اضافه کنید تا برای مخاطبان کم شنوا یا ناشنوا قابل دسترس باشد. بایستی از یک پخش کننده ویدیو با کیفیت بالا هم استفاده کنید که تجربه کاربری خوبی ارائه دهد.
گذاشتن ویدیو آپارات در وردپرس
آپلود مستقیم ویدیو روی هاستینگ شما فضای زیادی اشغال می کند و معمولا نیازمند سرویس های دانلود اختصاصی است. اگر بودجه کافی برای تهیه سرویس دانلود ندارید، می توانید از سرویس آپارات برای نمایش ویدیو در سایت خود استفاده کنید.
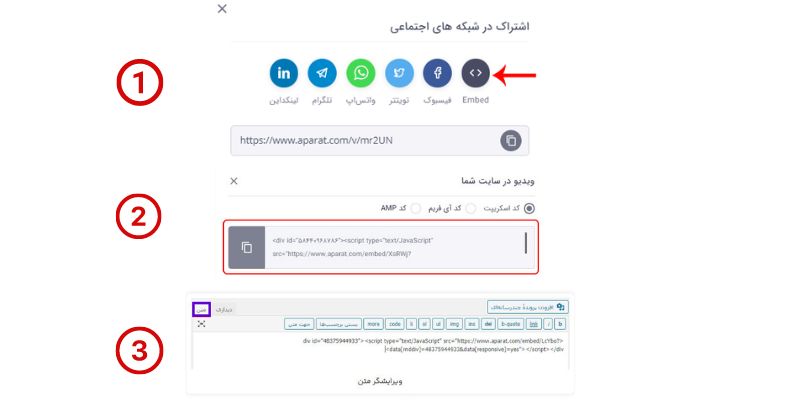
ممکن است بخواهید ویدیوهای آپارات را در وب سایت خود به نمایش بگذارید. نمایش ویدیوهای آپارات در وردپرس به راحتی با استفاده از افزونه ها یا کدهای جاسازی (EMBED) قابل انجام است. در ادامه روش های قرار دادن ویدیوهای آپارات در وردپرس را توضیح می دهیم.
۱. جاسازی ویدیوهای آپارات با افزونه Aparat for WordPress
با استفاده از افزونه رایگان Aparat for WordPress که در مخزن وردپرس موجود است، می توانید ویدیوها و کلیپ های آپلود شده در سرویس هایی مانند آپارات را در سایت خود نمایش دهید. این افزونه با تمام نسخه های وردپرس سازگار است و به شما امکان می دهد تا ویدیوهای آپارات خود را به نوشته ها، صفحات و ویجت های وردپرس اضافه کنید. ویژگی های افزونه Aparat for WordPress عبارتند از:
- نمایش لیستی از ویدیوها با استفاده از ویجت آپارات
- سازگاری با افزونه wp-jalali برای نمایش تاریخ انتشار ویدیوها به زبان فارسی
- تنظیم تعداد ویدیوهای قابل نمایش در ویجت ها
- سفارشی سازی تصویر کوچک برای ویدیوهایی که مشکل بارگذاری تصویر دارند
- کد کوتاه برای نمایش ویدیوهای آپارات در نوشته ها و صفحات
- دکمه درج ویدیو در ویرایشگر وردپرس برای اضافه کردن آسان ویدیوها
- سفارشی سازی عرض ویدیو در ویرایشگر
به منظور نمایش ویدیوهای آپارات با افزونه Aparat for WordPress هم باید در بخش افزونه ها، به دنبال “Aparat for WordPress” در قسمت “افزودن” بگردید. این افزونه بیش از ۱۰۰۰ نصب فعال دارد. روی “نصب” و سپس “فعال سازی” کلیک کنید. همچنین می توانید پوشه افزونه را به wp-content/plugins آپلود کرده و از طریق بخش “افزونه ها” در وردپرس آن را فعال کنید. پس از نصب افزونه، تنظیمات Aparat در پنل مدیریت وردپرس شما ظاهر می شود. روی آن کلیک کنید تا تنظیمات ویجت را مشاهده نمایید. با سفارشی سازی تنظیمات پیش فرض ویجت، می توانید نحوه نمایش ویدیوها را تنظیم کنید. انتخاب کنید که با کلیک روی ویدیو، در همان صفحه باز شود یا در یک تب جدید. همچنین عرض تصویر ویدیو در سایت خود را تنظیم کنید. برای جلوگیری از مشکلات نمایش، اندازه های استاندارد تصویر را در نظر بگیرید. مقدار پیش فرض ۱۳۹ است. ارتفاع تصویر ویدیو را نیز تنظیم کنید. ارتفاع بر اساس عرض به طور خودکار محاسبه می شود. مقدار پیش فرض ۷۸ است.
علاوه بر آن درصد اندازه نمایش تصویر را تنظیم کنید. مقدار پیش فرض ۳۵% است. گزینه دیگری که باید تنظیم کنید تصویر سفارشی است. اگر بارگذاری تصویر ویدیو با مشکل مواجه شد، این تصویر نمایش داده می شود. لوگوی آپارات به صورت پیش فرض تنظیم شده است. می توانید از لوگو، تصاویر ثابت ویدیو یا تصاویر تبلیغاتی استفاده کنید.
با انجام تنظیمات، اکنون زمان نمایش ویدیوهای آپارات در سایت شما فرا رسیده است. به صفحه یا نوشته مورد نظر خود بروید که در آن ویجت Aparat در دسترس باشد. با کلیک بر روی Aparat، پنجره ای برای افزودن ویدیوهای آپارات باز خواهد شد. شناسه ویدیو (لینک آپارات) را وارد کنید و عرض تصویر دلخواه را تنظیم نمایید. برای دریافت کد ویدیوهای آپارات، لینک ویدیو را از بخش ویرایش ویدیو کپی کنید. لینک کپی شده را به عنوان شناسه ویدیو جایگذاری کرده و عرض تصویر را تنظیم کنید. روی “درج” کلیک کنید و لینک ویدیوی آپارات به همراه کد نمایش به نوشته شما اضافه خواهد شد. برای مشاهده ویدیو، نوشته را ببینید.
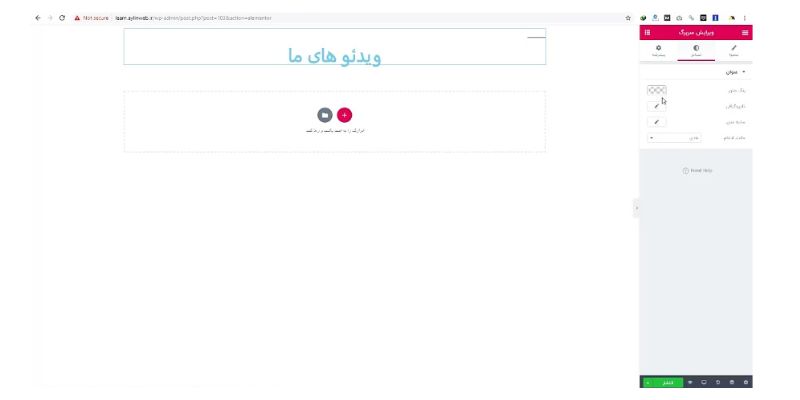
آموزش بارگذاری ویدیو در المنتور
با استفاده از ویجت “ویدیو” در المنتور می توانید به راحتی و به سرعت، عمل آپلود ویدیو در وردپرس را انجام داده و آن ها را نمایش دهید و با تنظیمات مختلف، آنها را مطابق با نیازها و سلیقه خود شخصی سازی کنید. المنتور دو روش اصلی برای بارگذاری و نمایش ویدیو در وب سایت شما با استفاده از ویجت “ویدیو” ارائه می دهد. روش اول آپلود مستقیم ویدیو است. در این روش در ویرایشگر المنتور، ویجت “ویدیو” را از بخش “محتوا” به صفحه یا برگه خود بکشید و رها کنید. سپس در تب “محتوا” در تنظیمات ویجت، بر روی دکمه “بارگذاری فایل رسانه” کلیک کرده و ویدیوی خود را از رایانه خود انتخاب نمایید. یا می توانید آدرس URL ویدیو را از یوتیوب یا سایر سرویس های اشتراک گذاری ویدیو در کادر “آدرس URL ویدیو” وارد کنید.
روش دوم هم جاسازی ویدیو از سرویس های اشتراک گذاری ویدیو می باشد. برای انجام این کار، در ویرایشگر المنتور، ویجت “ویدیو” را از بخش “محتوا” به صفحه یا برگه خود بکشید و رها کنید. در تب “محتوا” در تنظیمات ویجت، نوع “سرویس ویدیو” را انتخاب کنید (مانند یوتیوب، Vimeo یا آپارات). سپس شناسه یا آدرس URL ویدیو را در کادر مربوطه وارد نمایید.
علاوه بر آپلود یا جاسازی ویدیو، می توانید تنظیمات مختلفی را برای ویجت “ویدیو” در المنتور تنظیم کنید، از جمله:
- عنوان و توضیحات: عنوان و توضیحات مختصری برای ویدیوی خود اضافه کنید.
- پوستر: تصویری را برای نمایش قبل از شروع پخش ویدیو انتخاب کنید.
- کنترل ها: دکمه های پخش، مکث، توقف و صدا را نمایش دهید یا پنهان کنید.
- نوار پیشرفت: نوار پیشرفتی را برای نشان دادن وضعیت پخش ویدیو نمایش دهید.
- خودکار پخش: تنظیم کنید که ویدیو به طور خودکار با بارگذاری صفحه پخش شود.
- حلقه پخش: تنظیم کنید که ویدیو به طور خودکار پس از پایان پخش دوباره از ابتدا شروع شود.
- پاسخگویی: تنظیم کنید که ویدیو به طور خودکار در دستگاه های مختلف با اندازه های مختلف صفحه نمایش داده شود.
- تنظیمات پیشرفته: تنظیمات پیشرفته ای مانند کیفیت ویدیو، زیرنویس و رونویسی را تنظیم کنید.
باید توجه داشته باشید که از فرمت های ویدیویی سازگار با وب مانند MP4 یا WebM استفاده کنید. همچنین باید ویدیوهای خود را برای حجم کمتر و بارگذاری سریعتر بهینه سازی نمایید و البته از عناوین و توضیحات واضح و دقیق برای ویدیوهای خود استفاده کنید. از طرف دیگر برای ویدیوهای خود زیرنویس و رونویسی اضافه کنید تا برای مخاطبان کم شنوا یا ناشنوا قابل دسترس باشد. این نکته را هم فراموش نکنید که از یک پخش کننده ویدیو با کیفیت بالا استفاده کنید که تجربه کاربری خوبی ارائه دهد.
امبد ویدیو داخل کتکوری قالب وودمارت
در قالب وودمارت، دو روش اصلی برای جاسازی ویدیو در محتوای خود دارید. روش اول، استفاده از کد جاسازی است که دارای مراحل زیر می باشد:
- کد جاسازی ویدیو را از یوتیوب، آپارات یا هر سرویس اشتراک گذاری ویدیو که استفاده می کنید، کپی کنید.
- به صفحه یا نوشته ای که می خواهید ویدیو را در آن جاسازی کنید بروید.
- در ویرایشگر گوتنبرگ، بلوک “Embed” را اضافه کنید.
- آدرس URL ویدیو را در کادر “URL” وارد کنید.
- تنظیمات دلخواه مانند عنوان و توضیحات را اضافه کنید.
- بر روی دکمه “درج” کلیک کنید.
- البته قبل از جاسازی ویدیو، مطمئن شوید که کد جاسازی را به درستی از سرویس اشتراک گذاری ویدیو کپی کرده اید. می توانید از دکمه “پیش نمایش” در بلوک “Embed” برای
- مشاهده ویدیو قبل از انتشار آن استفاده کنید.
روش دوم هم استفاده از افزونه “EmbedPlus” می باشد. مراحل این کار به ترتیب زیر است:
- افزونه “EmbedPlus” را از مخزن وردپرس نصب و فعال کنید.
- به صفحه یا نوشته ای که می خواهید ویدیو را در آن جاسازی کنید بروید.
- در ویرایشگر گوتنبرگ، بلوک “EmbedPlus” را اضافه کنید.
- نوع “سرویس ویدیو” را انتخاب کنید (مانند یوتیوب، Vimeo یا آپارات).
- شناسه یا آدرس URL ویدیو را در کادر مربوطه وارد کنید.
- تنظیمات دلخواه مانند عنوان و توضیحات را اضافه کنید.
- بر روی دکمه “درج” کلیک کنید.
البته افزونه “EmbedPlus” امکانات بیشتری برای جاسازی ویدیو مانند اضافه کردن دکمه های اشتراک گذاری، تنظیمات پخش خودکار و حلقه پخش را ارائه می دهد. برای استفاده از تمام امکانات افزونه “EmbedPlus”، ممکن است نیاز به نصب نسخه پرمیوم آن داشته باشید.
علت عدم نمایش ویدئو در وردپرس
توجه داشته باشید که آپلود مستقیم ویدیو به وردپرس معایبی هم دارد که در اینجا به یکی از مهمترین دلایل آن اشاره می کنیم که همان محدودیت پهنای باند هاستینگ است. یکی از دلایل اصلی که شاید نخواهید ویدیو را مستقیما در وردپرس آپلود کنید، محدودیت پهنای باند هاستینگ شماست. پهنای باند، میزان اطلاعاتی است که می تواند در یک بازه زمانی مشخص از سرور شما منتقل شود. آپلود ویدیوهای حجیم، به سرعت پهنای باند شما را مصرف می کند. اگر میزان مصرف از مقدار تعیین شده در پلن هاستینگ شما فراتر رود، ممکن است با پیامی مثل “به دلیل استفاده بیش از حد، هاستینگ شما تعلیق شده است” مواجه شوید. در این صورت، دو راه حل برای شما وجود دارد:
راه اول، افزایش پهنای باند است. با برقراری ارتباط با شرکت هاستینگ خود، می توانید میزان پهنای باند را ارتقا دهید. (البته معمولا این کار هزینه اضافی در بر خواهد داشت.)
راه دوم نیز تغییر هاستینگ می باشد. اگر نیاز شما به پهنای باند بالا است، شاید بهتر باشد به فکر تغییر هاستینگ و تهیه یک پلن با پهنای باند بیشتر باشید. به خاطر داشته باشید که راه حل های دیگری نیز برای نمایش ویدیو در وردپرس وجود دارد که در بخش های قبلی به آنها اشاره شد (مثل استفاده از سرویس های اشتراک گذاری ویدیو). این راه حل ها معمولا فشار کمتری روی هاستینگ شما وارد می کنند.











نظرات جدید